

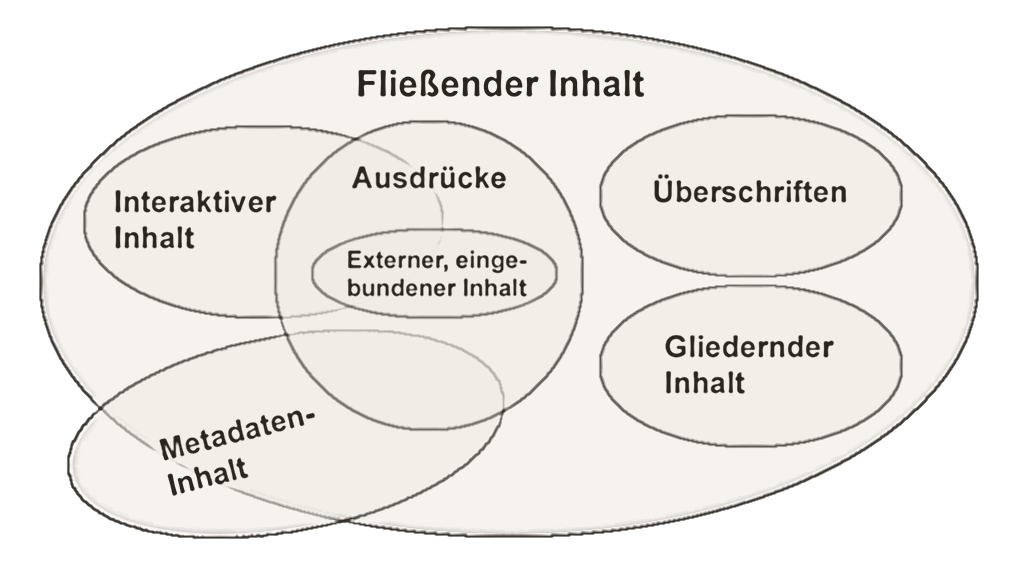
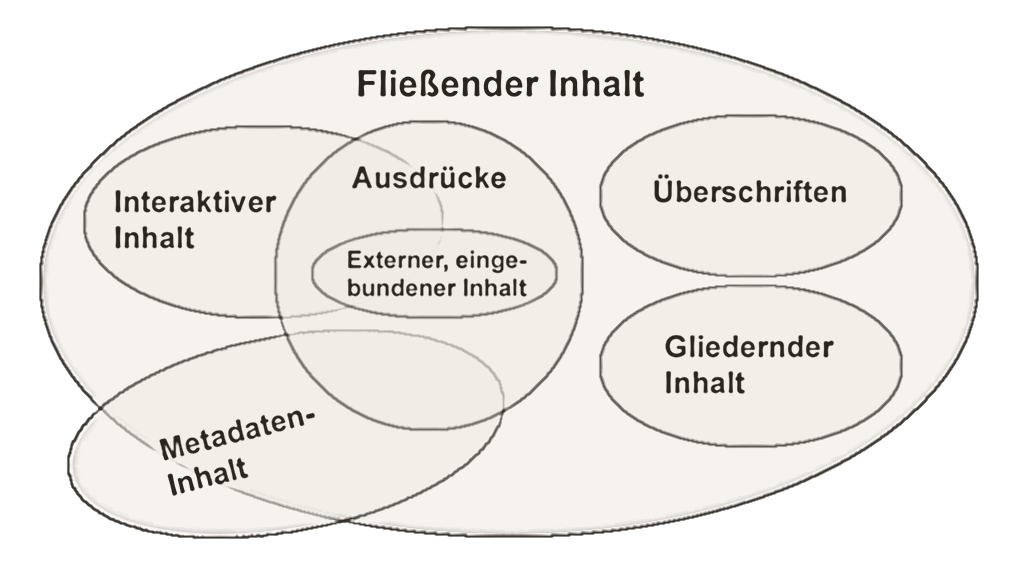
Alle Elemente im Anzeigebereich, also innerhalb des Browserfensters
Elemente, die andere Elemente beschreiben, hauptsächlich im Kopfbereich
base command link meta noscript script style title
Elemente, die header und footer enthälten können.
article aside nav section
Elemente, die in Sections Überschriften sein können
h1 h2 h3 h4 h5 h6 hgroup
Elemente, die kein zeilenerzeugendes Element umschließen, ähnlich den Inline-Elementen aus HTML 4.01
a abbr area audio b bdi bdo br button canvas cite code command datalist del dfn em embed i iframe img input ins kbd keygen label map mark math meter noscript object output progress q ruby s samp script select small span strong sub sup svg textarea time u var video wbr text
Elemente, die externen Inhalt in das HTML-Dokument einbinden
audio canvas embed iframe img math object svg video
Elemente, die für User-Aktionen bestimmt sind (sofern jeweils controls vorhanden sind)
a audio button details embed iframe img input keygen label menu object select textarea video