

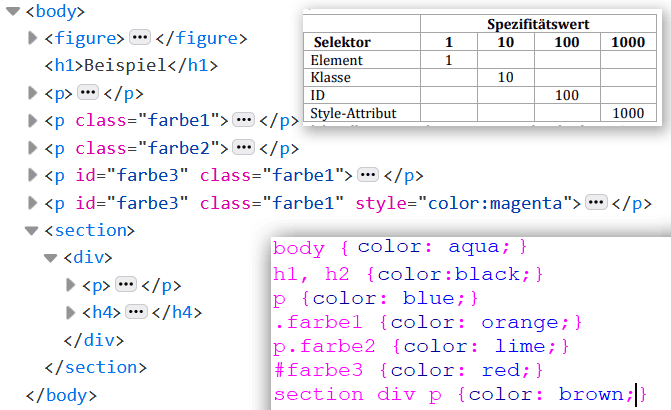
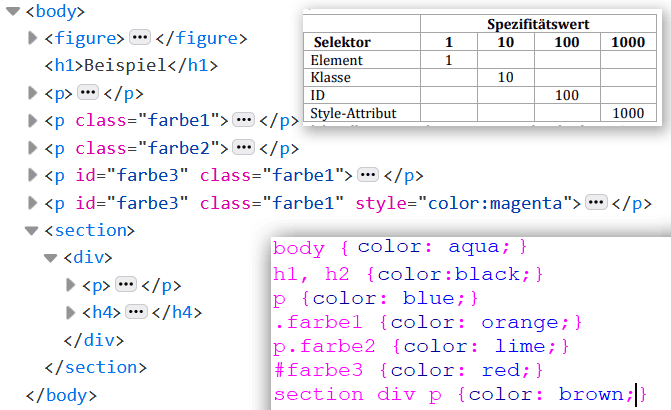
Das ist ein HTML-Element, es hat den Spezifitätswert 1 (Ergebnis: blau)
Das ist ein HTML-Element. Weil es zu einer Klasse gehört, erhält es den Spezifitätswert 10. Die Regeln der Klasse dominieren. (Ergebnis: orange)
Das ist ein HTML-Element (Spezifitätswert 1). Weil es auch zu einer Klasse gehört, erhält es zusätzlich den Spezifitätswert 10. Insgesamt also 11. (Ergebnis: lime)
Das ist ein HTML-Element. Weil es zu einer ID gehört, erhält es den Spezifitätswert 100. Die Regeln der ID dominieren. (Ergebnis: rot)
Das ist ein HTML-Element. Weil dazu ein style-Attribut gehört, erhält es den Spezifitätswert 1000. (Ergebnis: magenta)
Das ist ein HTML-Element. Da drei Elemente davor liegen, erhält es den Spezifitätswert 3. (Ergebnis: braun)